- Published on
- View count
- 78 views
Elevate Your React Projects with the Command Component
- Authors

- Name
- Francisco Moretti
- @franmoretti_
🚀 Hello coders! Today, I want to share with you a powerful feature that will take your React projects to new heights. 📈 Let's have a look at the Command component and explore how it can enhance your website's functionality!
The Command component, part of the Shadcn/UI library, is a fast, composable, and unstyled command menu specifically designed for React.
Installation made easy! 💻
To get started, head over to the official installation instructions provided by the library here. 📚
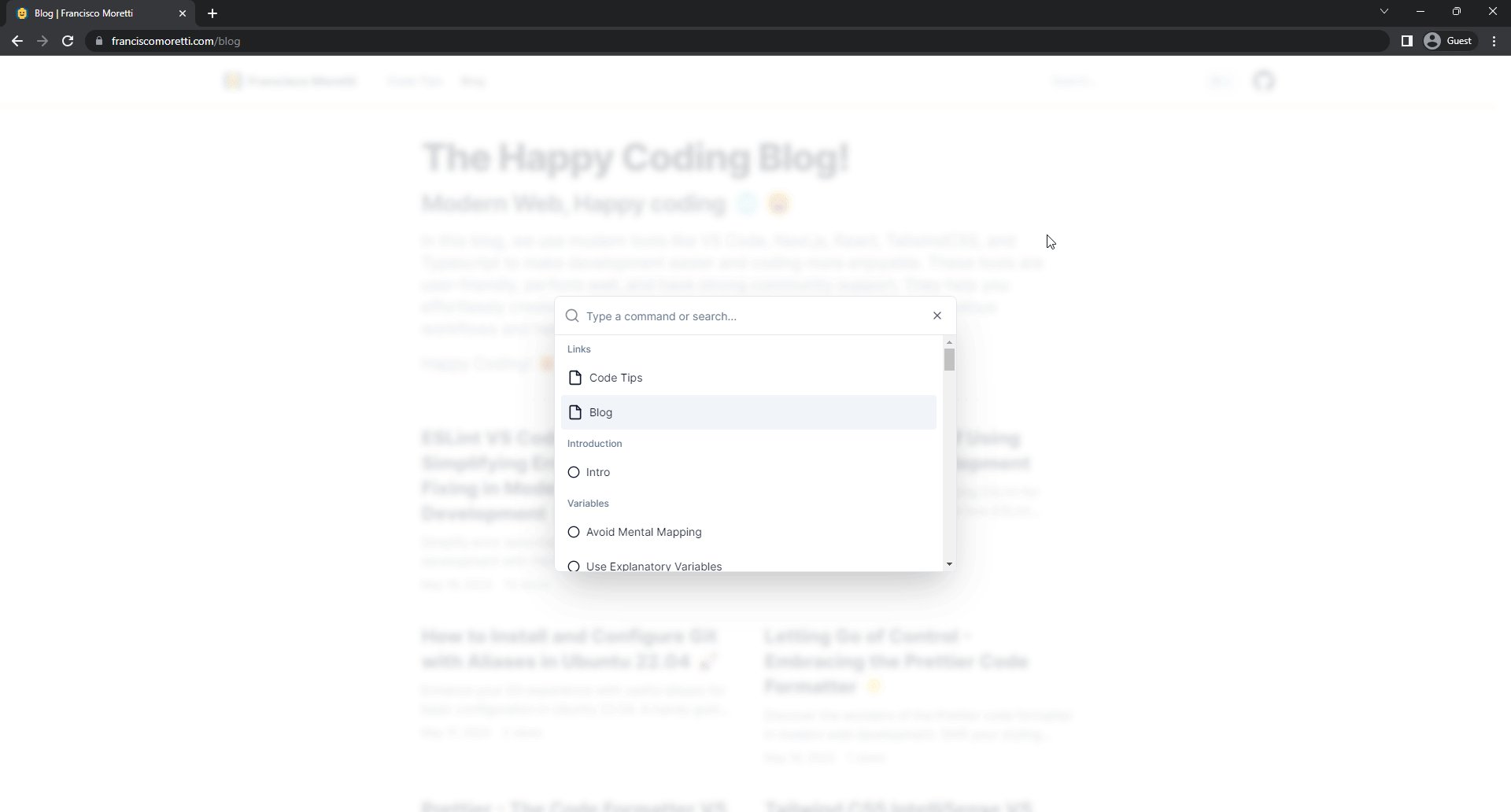
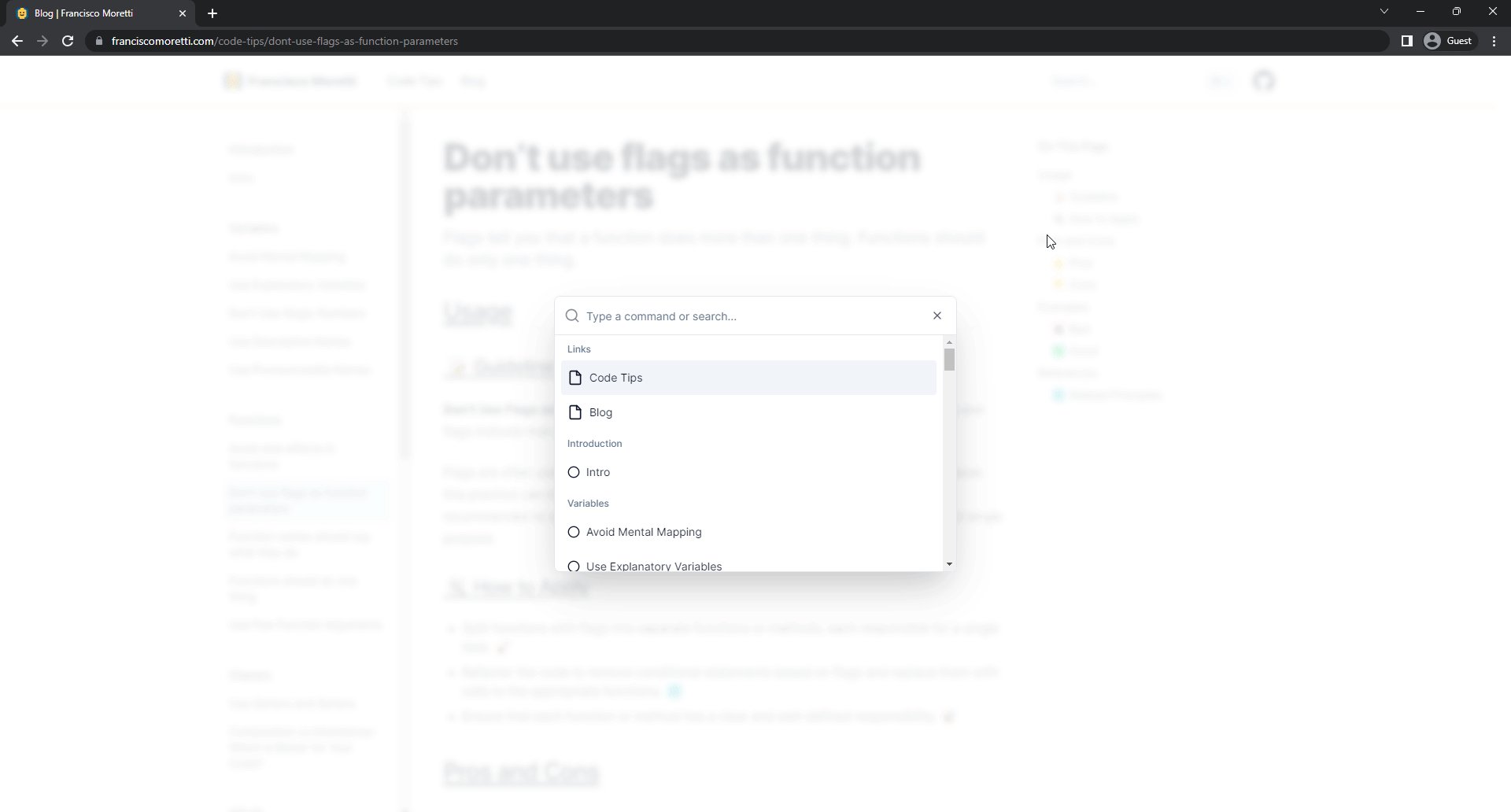
Demo: See It in Action!
Before we delve into the functionalities of the Command component, let me show you how it looks in action. Take a look at this awesome gif below:

Cool, isn't it? The Command component not only brings functionality but also adds a touch of elegance to your user interface. 🎩
Mastering the commandments of functionality! 🌟
The Command component is packed with a plethora of powerful features that will make your website stand out. Here's a quick rundown of its functionalities:
Keyboard Shortcuts 🎹: Visitors can effortlessly open and close the command menu by pressing
ctrl+k. This intuitive shortcut saves time and improves navigation.Easy Navigation 🚀: Users can quickly traverse the list of menu items using the up and down arrow keys. Say goodbye to complicated navigation and hello to the simplicity of keyboard controls.
Command Groups and Items 📂: The Command component allows for organizing commands into groups and individual items. This logical structuring ensures a seamless user experience and enhances clarity.
Visual Indicators 👀: Each command item and group can be visually marked with indicators, making it easier for visitors to identify and interact with specific elements. Customize your command menu's visual appearance to create a unique experience.
Effortless Searching and Filtering 🔎: With the Command component, visitors can effortlessly search and filter through menu items. Finding what they need becomes quick and easy.
Embracing Keyboard Accessibility and Easy Navigation! ⌨️
With the Command component, you unlock a world of keyboard accessibility for your users. 💻 Every action, from opening and closing the menu to navigating through items, can be seamlessly done using keyboard shortcuts.
Moreover, finding specific items within the menu becomes a breeze with the Command component. Using intuitive search and filtering capabilities, users can quickly locate the commands they need, saving valuable time and effort. Accessibility and efficiency go hand in hand with the Command component!
Conclusion 🎉
In conclusion, the Command component for React is a powerful tool that adds functionality, elegance, and accessibility to your projects. It has an easy installation process, great visual appearance, and intuitive keyboard navigation, a game-changer for developers. Improve your React projects with little effort. Happy coding! 🚀😀